IT培训网 - IT职场人学IT技术上IT培训网
那些年Andriod和IOS给小前端们挖的坑
时间:2016-10-18 17:33:16 来源:达内培训网 作者:IT培训网 已有:名学员访问该课程
初入职场的小前端们急于小试牛刀却很容易因为缺乏经验而掉进各种代码坑里,现在移动端的前端需求日益增加,我们就来扒一扒在Andriod和IOS下一些经常遇到的前端坑,给大家提个醒。
1、iOS下的 Fixed + Input 调用键盘的时候fixed失效
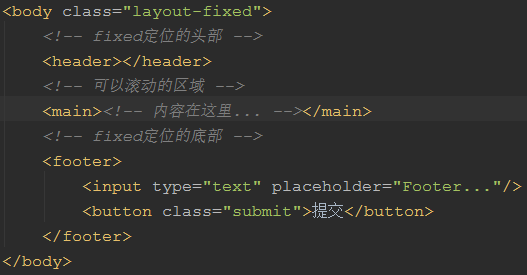
问题描述如下:

对应的样式如下:

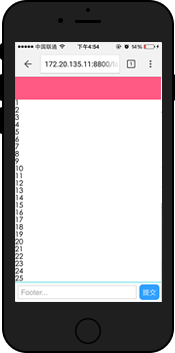
然后看起来就是下面这个样子。拖动页面时 header 和 footer 已经定位在了对应的位置,目测没问题了。

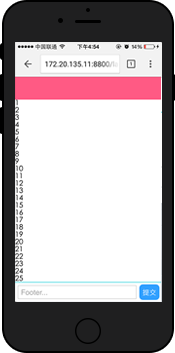
但接下来问题就来了!如果底部输入框软键盘被唤起以后,再次滑动页面,就会看到如下图所示:

我们看到 fixed 定位好的元素跟随页面滚动了起来… fixed 属性失效了!
这是为什么呢?简单解释下: > 软键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可以理解为变成了 absolute 定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。
这便是 iOS 上 fixed 元素和输入框的 bug 。其中不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。
解决思路:
既然在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟随页面一起滚动,那么假如——页面不会过长出现滚动,那么即便 fixed 元素失效,也无法跟随页面滚动,也就不会出现上面的问题了。

那么按照这个思路,如果使 fixed 元素的父级不出现滚动,而将原 body 滚动的区域域移到 main 内部,而 header 和 footer 的样式不变,代码如下:

另外,这里的 header 和 footer 使用的是 fixed 定位,如果考虑到更老一些的 iOS 系统不支持 fixed 元素,完全可以把 fixed 替换成 absolute 。测试后效果是一样的。
按照上面布局,就不会出现问题了!
2、iframe在IOS中滑动失效
问题描述如下:
iframe设置了高度(例如500px)。倘若iframe的内容足够长超出了iframe设定的高度时,在ipad等设备上。iframe内部html的滚动条不出现。并且活生生的从500px处截断,(类似overflow:hidden的效果)下面的内容不再显示。
解决方法:

HTML代码
在使用IFRAME或者其他HTML元素时,你需要使用一个元素(如DIV)来包装他们:

CSS 代码
-webkit-overflow-scrolling: touch; 属性值就是专为浏览器中溢出(overflow)时需要滚动的元素设计的。 如果没有指定这个属性,当你想滚动iframe时,实际上会导致外层页面的滚动,通过它你就可以对IFRAME的滚动进行控制!
3、video视频在Andriod里播放后始终在最上层显示挡住其他元素,z-index无效
问题描述:
H5移动端使用video标签,播放视频后,视频会一直在最上层显示,点击暂停后仍然如此,设置z-index对video不起作用。如果和视频在同一页面有一些弹层或者字幕需要显示在视频上方,就比较坑。
解决思路:
当有操作要覆盖到video的上层时,给video隐藏掉,能解决一些问题。
当然这不是根本的解决办法。但是这个问题。有人说了,只有是qq.com域名下的视频才会被X5引擎处理成和IOS一样的算法。 其它域名一律都用带边框的内置播放器。对此,腾讯官方给出的解释是“X5的video标签是一个单独的view,覆盖在所有网页元素上面。这里主要还是产品策略,让播放器有一个统一的体验。这里如果有疑问,可以和我们的产品联系:)”。
4、移动端文件名不要用game等,以防被合作服务器劫持插入广告,从而影响项目运行
5、border-radius不要随便乱用,在很多安卓机型上都会出现锯齿,非常丑
6、相对于底部绝对定位的按钮被键盘顶起来,用js定高
this.clientHeight = document.documentElement.clientHeight;
$('body').height(this.clientHeight);
7、做点击跳转,长按删除功能的时候坑比较多:
(1)组合使用touchstart,touchmove,touchend,click事件;
(2)部分机型按到文字会弹出选择,复制的选项,使用 onselectstart="return false;" 禁掉;
也可以用一些移动端事件处理库可以,如 Hammer.JS - Hammer.js
8、IOS下和安卓对json对象的遍历顺序相反,如
var obj = {x: 1,y: 2},
str = '',
temp = '',
i = 0;
for(var item in obj){
temp = i === 0 ? '' : '&';
i++;
str += temp + item + '=' + obj[item];
}
console.log(str);
安卓下输出
x=1&y=2
IOS下
y=2&x=1
9、微信 iOS 版 整页切换到 动态生成的表单,其提交按钮会自动点击,导致空白表单提交 —— 自己给 iOS WebKit 补上砍掉的 HTML 5 表单元素验证方法,提交前先验证 HTML 代码中的 required、pattern 属性,否则阻止提交事件
10、Android点击按钮什么的时候,总是出现一个焦点的光标在页面上,添加css后就解决了
body {-webkit-user-select: none;}
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:如何挑选靠谱的IT培训机构
- 下一篇:大数据让城市更加智能





 我感觉学习嵌入式开发真
我感觉学习嵌入式开发真 如何选择较为靠谱的IT培训
如何选择较为靠谱的IT培训 大学生零基础转行IT可以吗
大学生零基础转行IT可以吗 是个程序员就年薪几十万
是个程序员就年薪几十万 2021年你最爱的JavaScript框架
2021年你最爱的JavaScript框架 8种编程语言在2021年值得选
8种编程语言在2021年值得选 PLC 编程语言怎么办,哪种
PLC 编程语言怎么办,哪种 零基础学习京东运营培训
零基础学习京东运营培训 零基础学习IT新技术 走向
零基础学习IT新技术 走向 选择IT培训专业 好就业不
选择IT培训专业 好就业不 2018国内最新it培训机构排名出炉
2018国内最新it培训机构排名出炉 随机森林算法有哪些优缺点
随机森林算法有哪些优缺点 1分钟全观计算机编程语言排行榜
1分钟全观计算机编程语言排行榜 2019最新计算机编程语言排名一览
2019最新计算机编程语言排名一览 在秦皇岛学IT技能 不努力不青春
在秦皇岛学IT技能 不努力不青春 小班授课 名师教学 秦皇岛IT培训
小班授课 名师教学 秦皇岛IT培训