Web免费教程共享 — 从基础到实战
[ Free Tutorials ]
教
程
列
表
>
IT培训网Web全栈式实战公开课
-

第一节:Cocos2d-JS概述
播放:95040
-

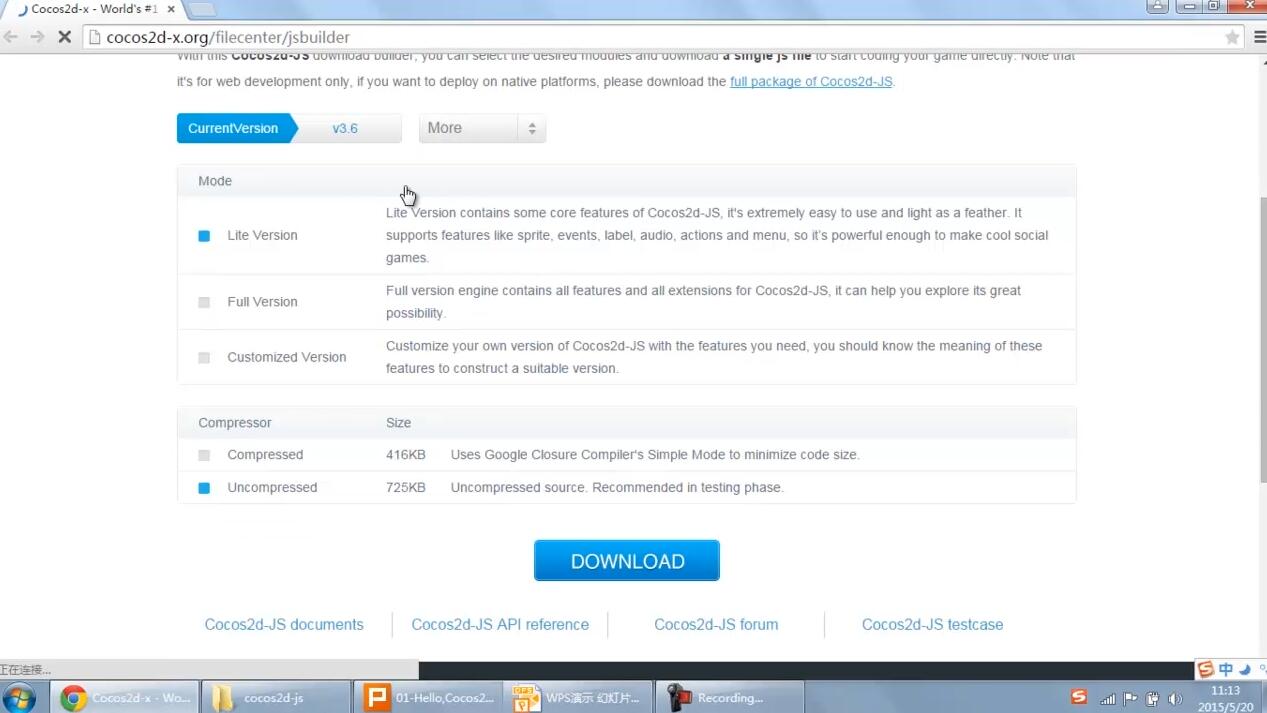
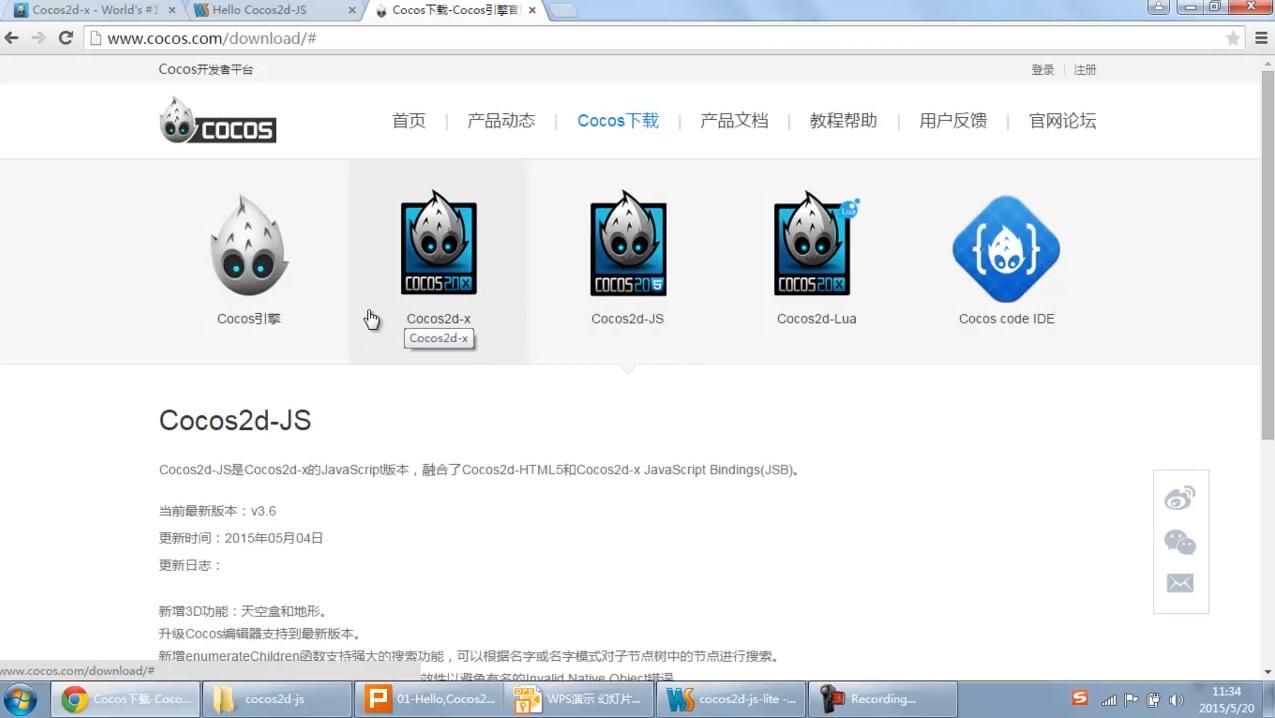
第二节:开发环境搭建
播放:88716
-

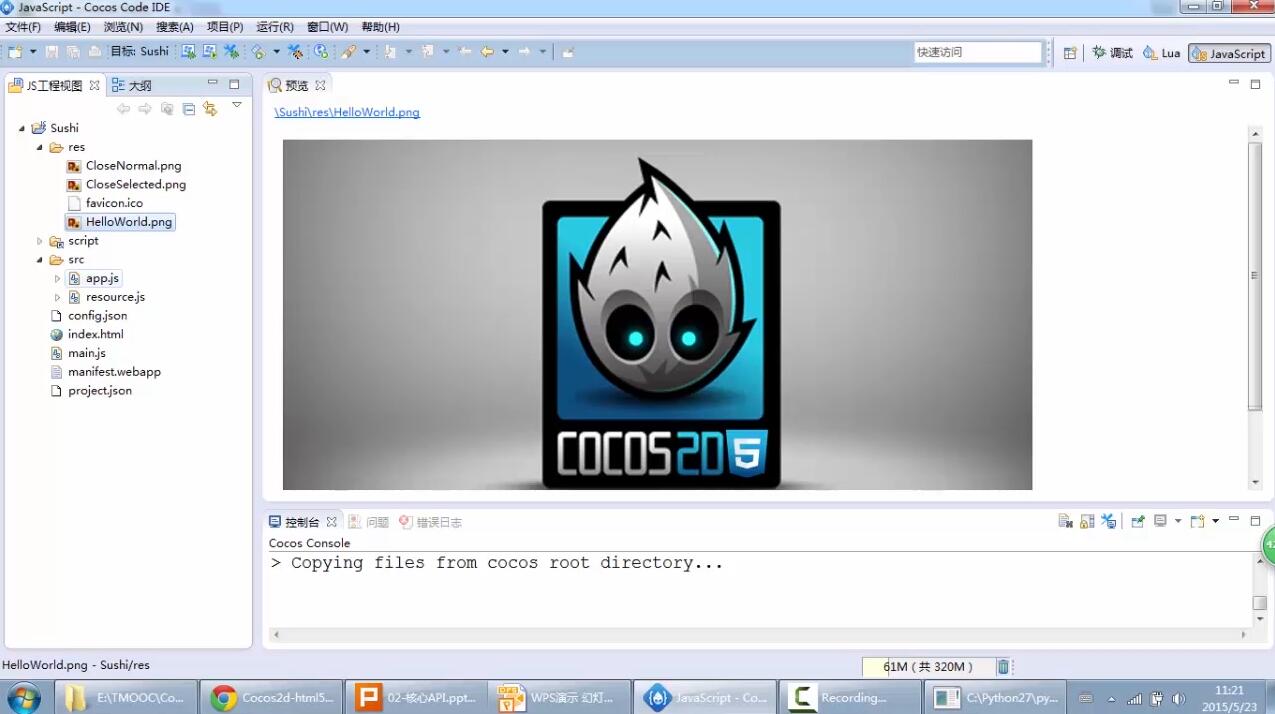
第三节:Cocos2d-JS安装配置
播放:82598
-

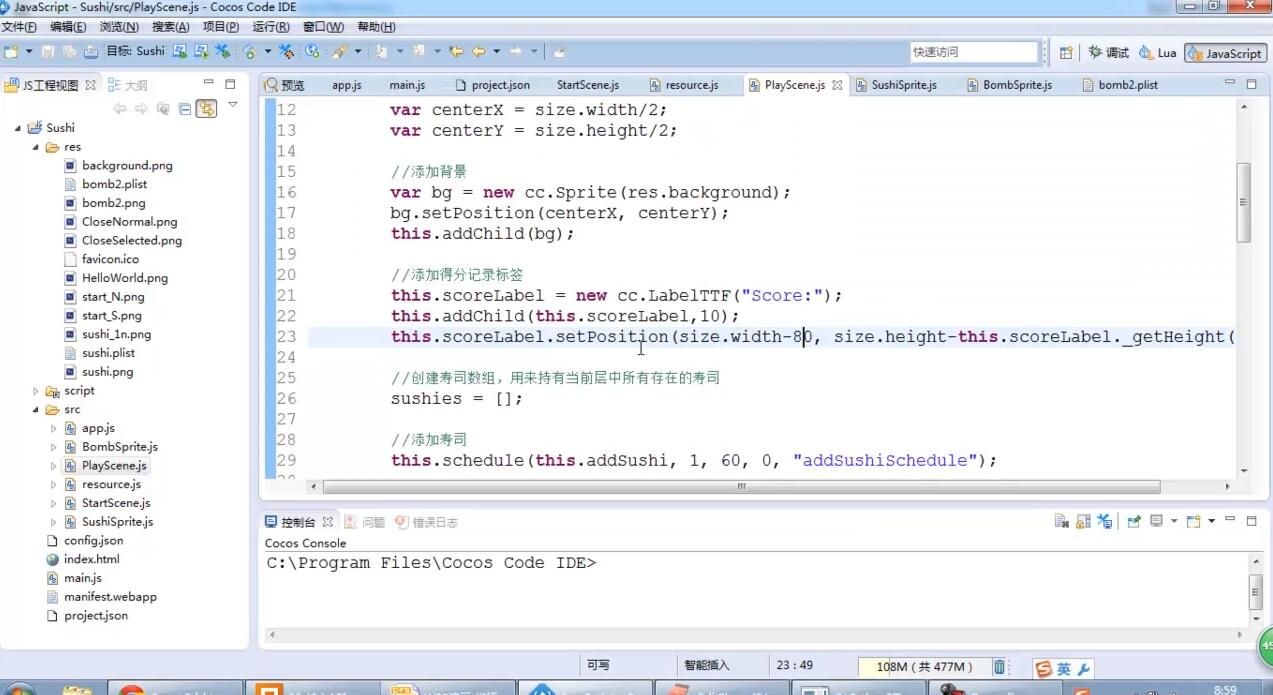
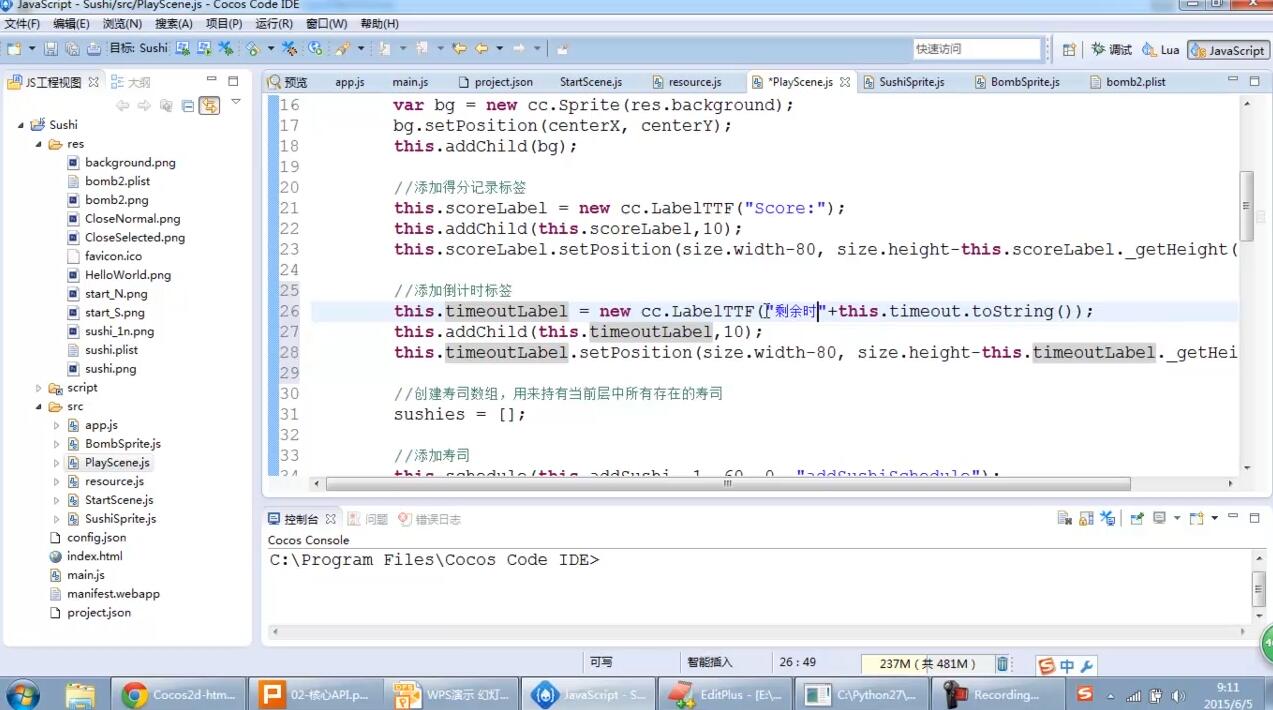
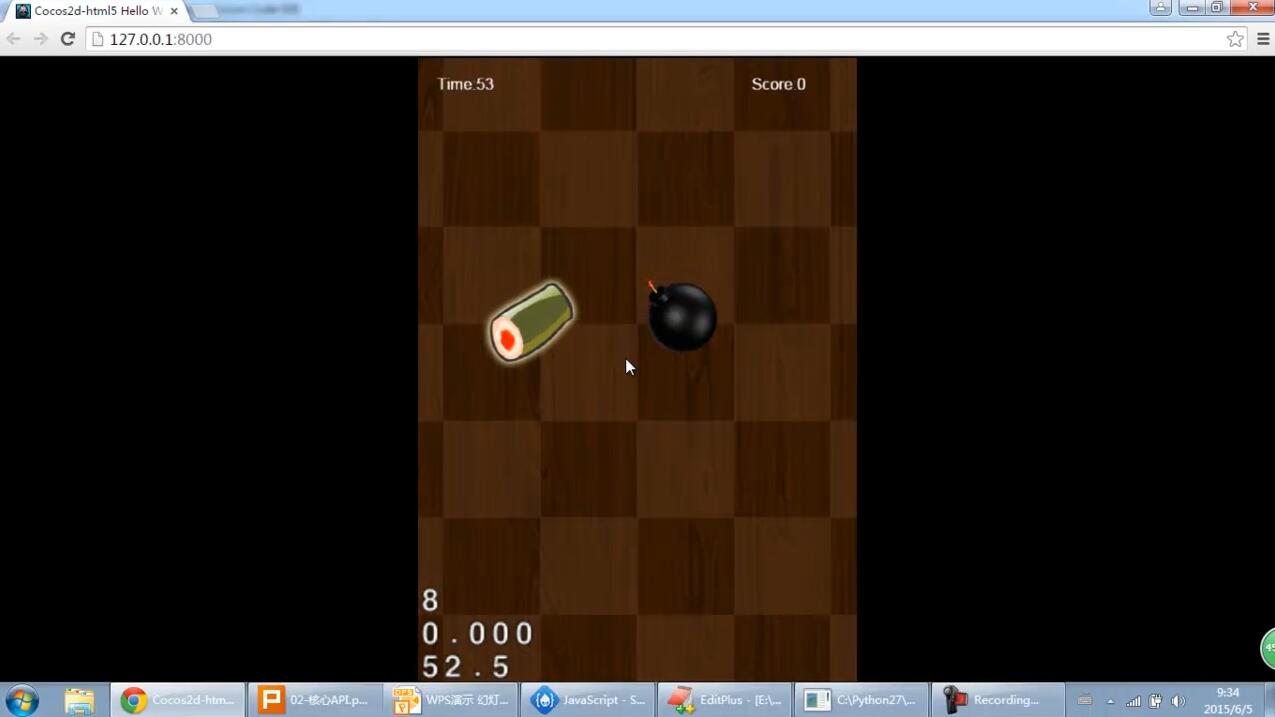
第四节:实战:游戏消灭寿司
开发-核心API(1)播放:98486
-

第五节:实战:游戏消灭寿司
开发-核心API(2)播放:95815
-

第六节:实战:游戏消灭寿司
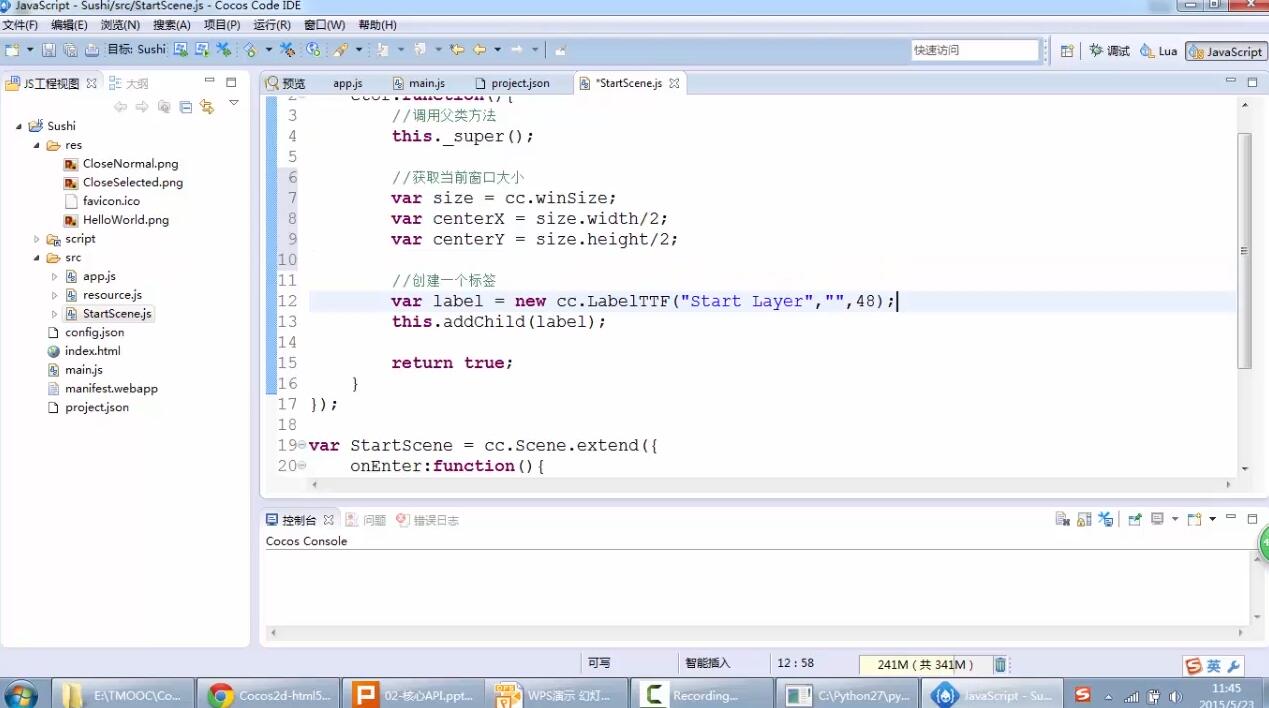
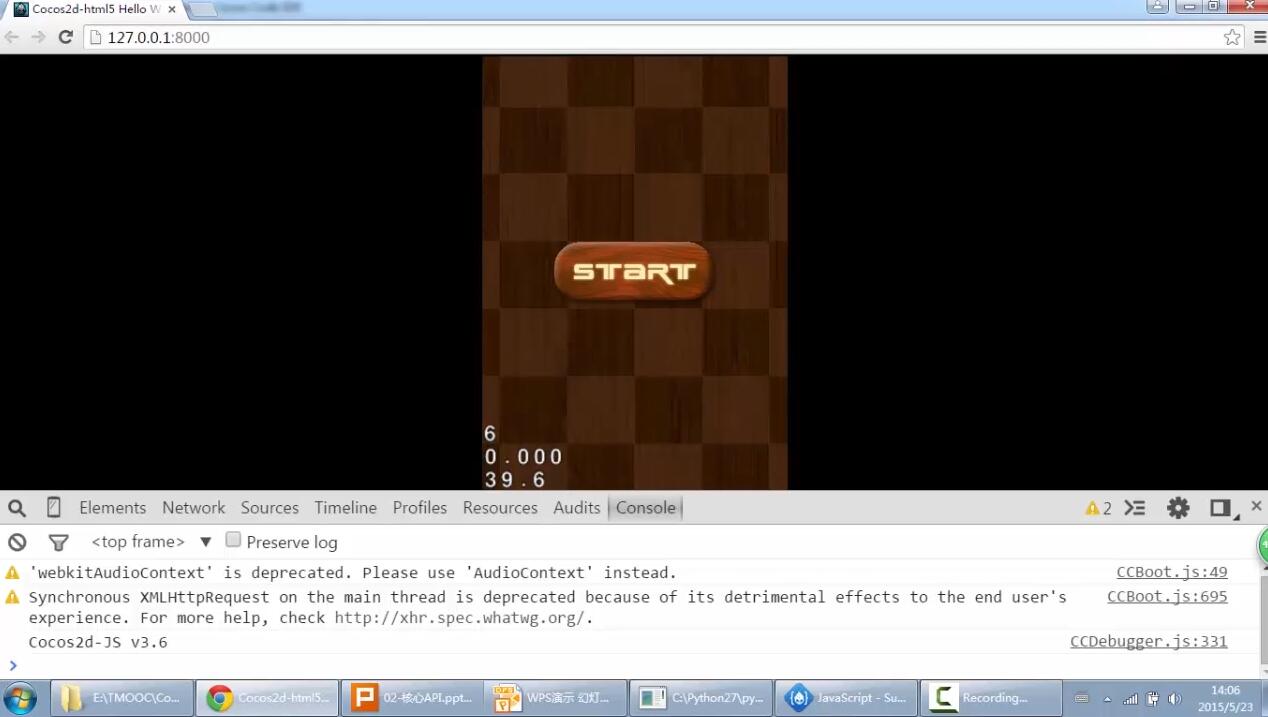
开发-添加内容到场景(1)播放:90287
-

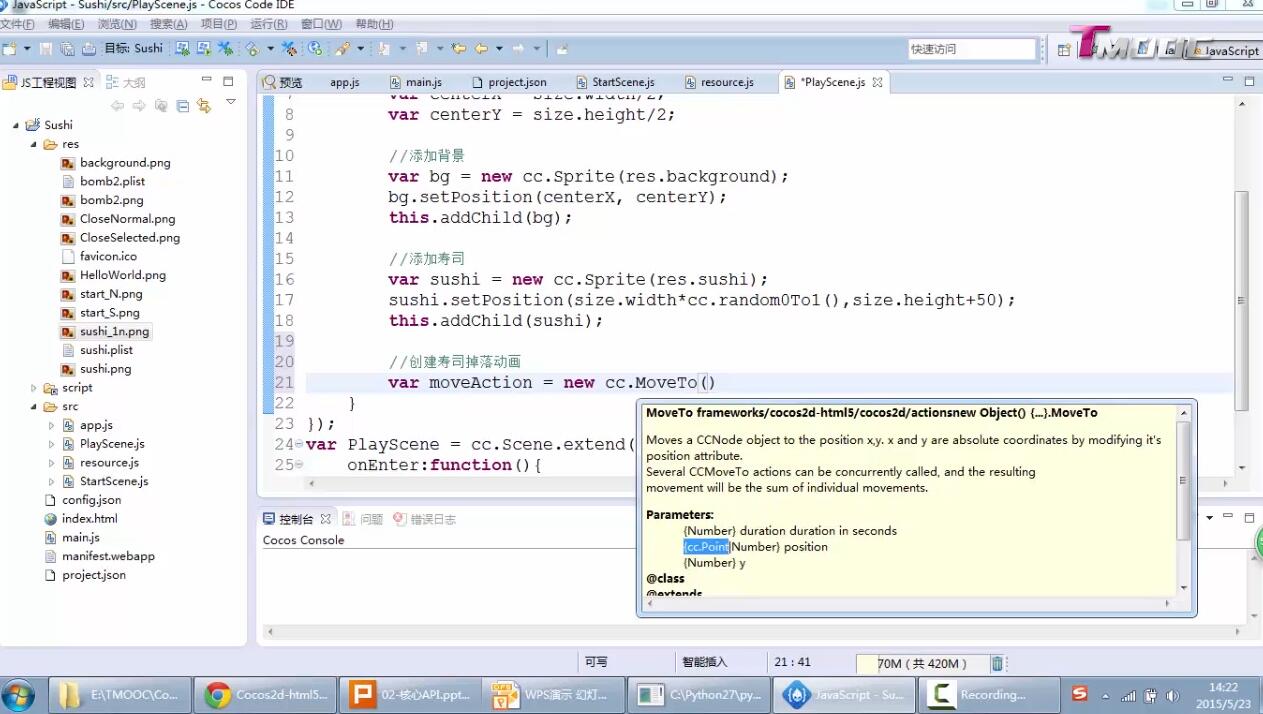
第七节:实战:游戏消灭寿司
开发-添加内容到场景(2)播放:85469
-

第八节:实战:游戏消灭寿司
开发-action(1)播放:82586
-

第九节:实战:游戏消灭寿司
开发-action小结播放:89521
-

第十节:实战:游戏消灭寿司
开发-移除屏幕SushiSprite播放:83547
-

第十一节:实战:游戏消灭寿司
开发-场景转换播放:85289
-

第十二节:实战:游戏消灭寿司
开发-事件管理器创建交互(1)播放:83558
-

第十三节:实战:游戏消灭寿司
开发-事件管理器创建交互(2)播放:88824
-

第十四节:实战:游戏消灭寿司
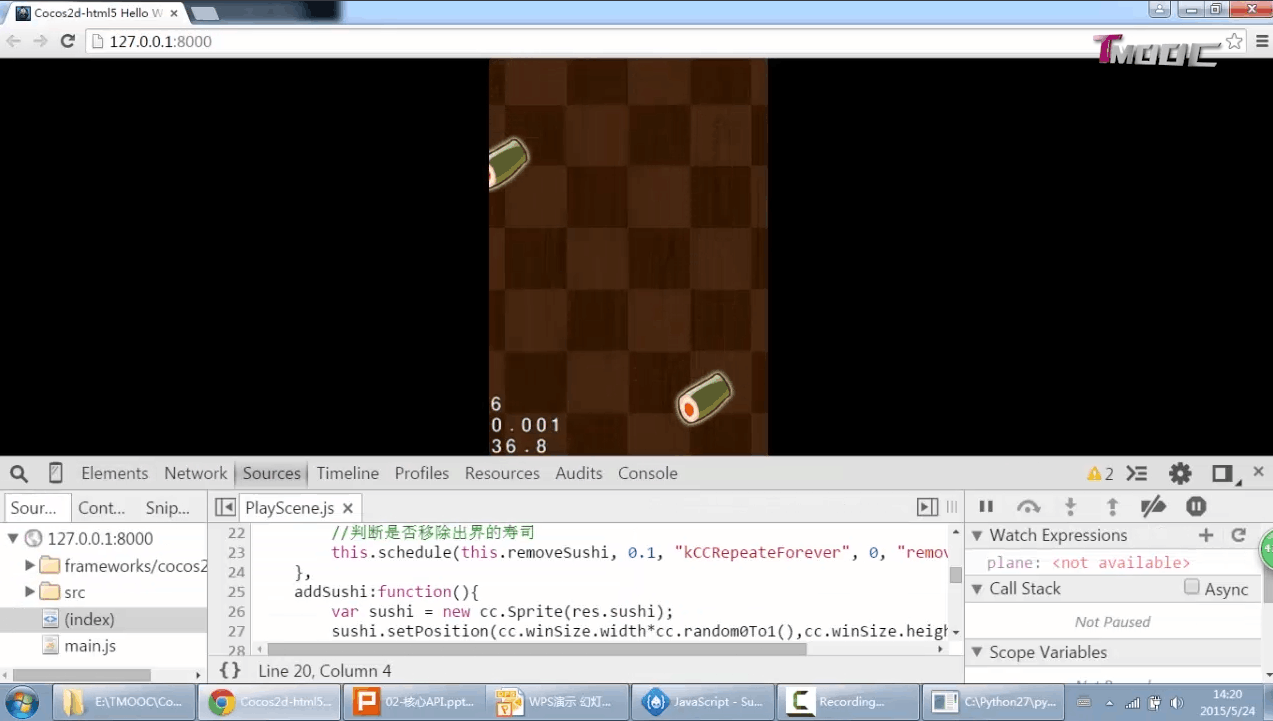
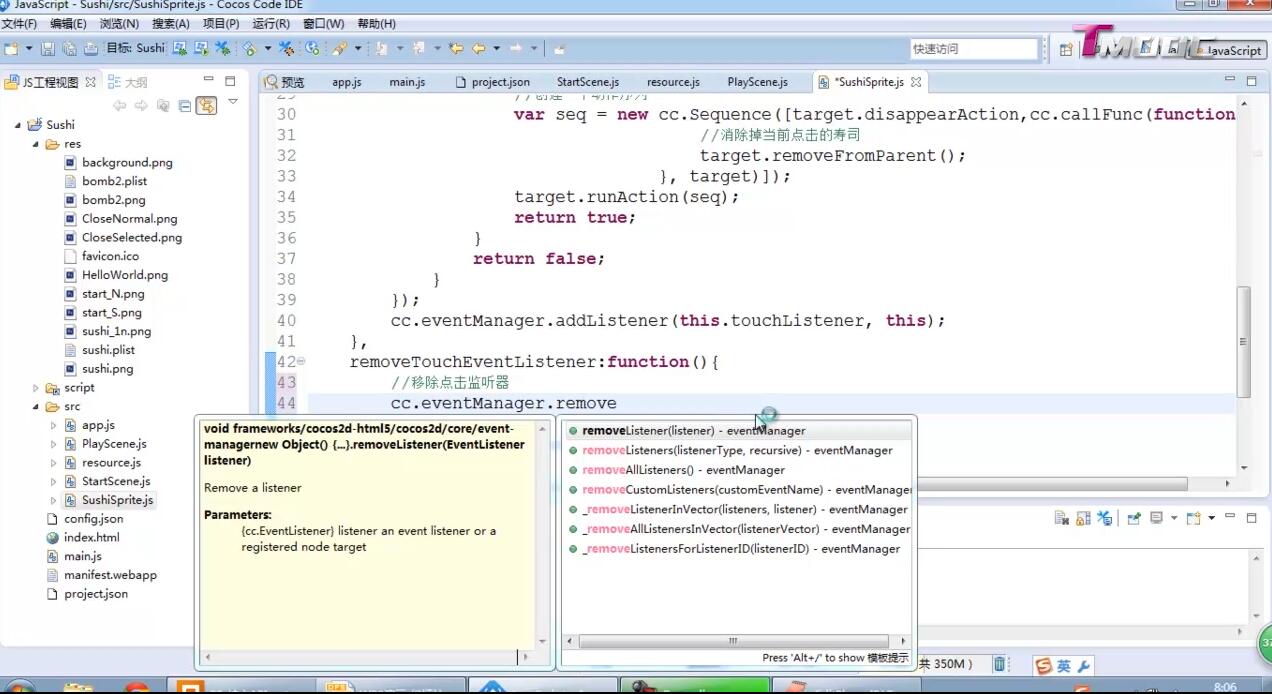
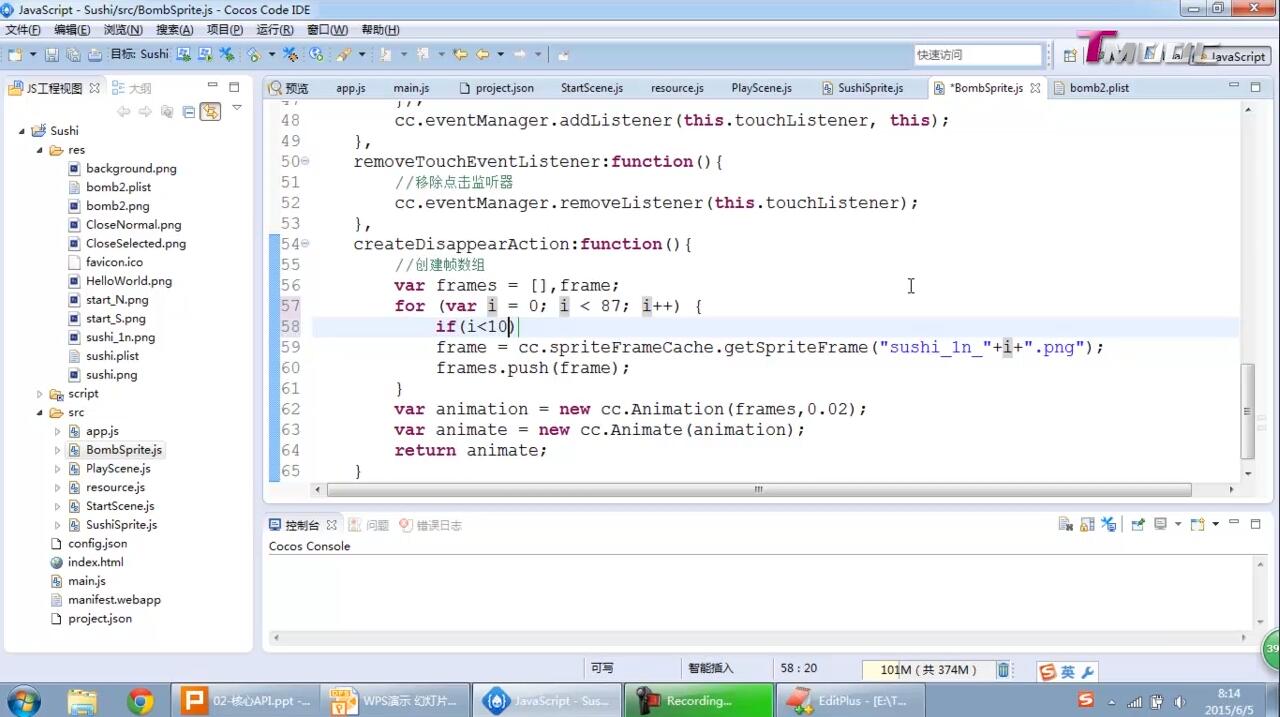
开发-SushiSprite消失动画播放:82250
-

第十五节:实战:游戏消灭寿司
开发-项目其他工作(1)播放:81110
-

第十六节:实战:游戏消灭寿司
开发-项目其他工作(2)播放:85294
-

第十七节:实战:游戏消灭寿司
开发-项目其他工作(3)播放:87123
-

第十八节:实战:游戏消灭寿司
开发-项目其他工作(4)播放:82563
-

第十九节:实战:游戏消灭寿司
开发-项目其他工作(5)播放:85486
Web开源核心代码分享
HTML,CSS,JS核心代码全览
-

流体模拟 59526
-

3D太阳系 58524
-

HTML5小游戏 88257
-

万花筒 62548
-

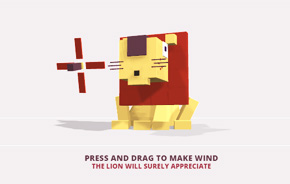
目不转睛的狮子 56652
-

物理仿真 59621
Web前端基础教程
我们不共享单车,我们只共享干货
Web前端基础教程
IT培训网与Web前端
IT培训网简介
IT培训网与Web
HTML5篇
简介
浏览器支持
内联 SVG
拖放(Drag 和 Drop)
CSS3篇
简介
边框
背景
3D转换
JavaScript篇
用法
输出
语法
语句
-
IT培训网简介
一、IT培训网教育集团简介
IT培训网教育集团【美股交易代码:TEDU】(简称IT培训网集团)成立于2002年9月,2014年4月,IT培训网教育集团成功在美国纳斯达克上市,融资1亿3千万美元,是中国在美国上市的职业教育集团,根据IDC的数据,IT培训网教育集团是目前国内领先的职业教育机构,市场份额超过8.3%。 IT培训网集团以中关村为依托,目前已在北京、上海、广州、深圳、大连、南京、武汉、杭州、西安、苏州、成都、沈阳等58个大中城市成立了171家学习中心,拥有员工超过7000人,2016年培训量已达11万人次。IT培训网集团凭借雄厚的技术研发实力、过硬的教学质量、成熟的就业服务体系,在用人企业中树立了良好的口碑,连续3年复合增长率超过50%。 IT培训网的15年,是互联网快速发展的15年。在互联网发展的不同阶段,IT培训网的课程紧跟互联网发展的步伐,15年不断的创新,打造覆盖IT全产业链的职业课程版图。目前开设Java、Java大数据、Android、iOS、PHP、软件测试、嵌入式、C++、C#、UID、UED、产品经理、Linux云计算、Web前端、VR、网络营销、高级电商、主办会计、Python等21大课程体系,为中国企业提供全面的IT互联网人才服务,并为全行业提供高级应用型人才。IT培训网拥有行业内完善的教研团队,200位知名讲师,1500名教研人员,全方位保障学员来自一线企业的知名技术专家团队担纲教学,并且一线的行业专家组合授课,课程更具较强实操性。 IT培训网教育集团确定了”一站式职业人才培训提供商、一站式人才输送提供商、一站式软件开发提供商”的三大定位。把“缔造年轻人的中国梦”作为所有IT培训网人奋斗的企业使命。
二、IT培训网教育集团与高校、企业合作
IT培训网发展的十五年,就是推动中国高校校企合作、产融结合的十五年,就是推动中国高校职业教育改革的十五年,从IT培训网成立之初,高校一直是IT培训网的亲密合作伙伴,并推出品牌教育品牌“英才添翼”,“英才添翼”始终致力于成为中国职业教育改革一站式解决方案提供商,以合作办学,合作育人,合作就业,合作发展为主线,提出了IT培训网高校教学体系解决方案,IT培训网高校全方位实习解决方案,IT培训网高校大学生就业解决方案、企业级师资培训解决方案四大解决方案。IT培训网“英才添翼”与全国800余家高校深度合作、专业共建,把企业的项目搬到学校,把学校的课堂搬到企业,工程师和高校老师共同协作双师教学,实现了产教共融,协同发展,更好的培养高素质人才。从2016年开始,IT培训网集团成为教育部产学合作协同育人单位。 IT培训网发展离不开与企业的密切合作,IT培训网在全国建立5大软件人才中心600人才顾问每天不断与全国上万家企业保持联系和沟通。通过15年IT培训网不断地探索与尝试,IT培训网与国内外知名企业建立人才推荐,人才定制培养、人才租赁与外包、代理校园招聘、IT猎头、企业内训等多样化的合作方式和一站式的服务体系。截止到2016年12月底,IT培训网与全国数万家知名企业建立合作关系,每个月在IT培训网全国中心有近600场的企业双选会,IT培训网还会定期做专场招聘会,正是与企业的紧密合作关系,IT培训网学员保持行业领先的学员就业率,2016年实现了95%以上的就业率。
三、IT培训网荣誉
IT培训网教育集团以良好的教学及经营模式,近年来荣获了各界专业机构的颁奖
2006、2007、2008、2009连续4年入选德勤评选的“中国高科技高成长50强公司”、“亚太地区高科技高成长500强公司”;
中关村管理委员会指定的“软件人才培养示范基地”;
北京市商务委、北京市教委联合评为“首批服务外包人才培训机构”;
荣获《计算机世界》评选的“就业服务杰出贡献奖”;
荣获《中国计算机报》评选的“最具影响力培训机构奖”;
被搜狐评为“中国22大教育集团”;
被腾讯评为“中国大学生心目中最具影响力的IT品牌”;
2010年与百度、搜狐、中兴电子等著名企业一起被欧美同学会评为中国海外归国人员创业“腾飞奖”中国50强优秀企业;
2011年获得中央电视台评选的中国教育行业“领军企业”;
2012年9月获凤凰网、网易财经、影响力峰会组委会评选的“2012年度最具信赖企业”大奖;
2012、2013年 荣获普华永道和高企协颁发“2011中关村高成长企业TOP100”;
2013年荣获智联招聘中国年度雇主“北京30强”企业等大奖;
百度“2014百度数据资产卓越奖”;
新浪网“2015新浪中国品牌影响力教育集团”;
腾讯“2015年度影响力教育集团”;
中国好教育“广受学员好评的职业教育机构”。 -
IT培训网与Web全栈
一、IT培训网Web全栈课程优势
a、双结合: 手写代码加代码工具双结合!
b、功底实: 扎实代码功底,应对企业需求!
c、懂后台: 懂后台的Web,更有效团队配合!
d、擅混编: 混编App 开发,发展前景更广阔!
e、会微信: 微信公众号及小程序开发,更适应市场需求!二、IT培训网Web全栈利用学期内培优计划执行教学
“学期内培优”教学模式推出背景 继2016 年IT培训网推出因材施教、分级培优创新教学模式之后,为了扩大因材施教、分级培优的教学范围,让更多的学员能够受益于因材施教、分级培优教学模式。2017 年IT培训网重磅推出基于因材施教、分级培优创新教学模式的“IT培训网学期内培优”。 IT培训网“学期内培优”是什么? IT培训网学期内培优是指,同一个班的学员,可以根据学员学习进度的快慢进行分级培优教学,学习进度快的学员选择学期内培优教学模式进行学习,学习进度慢的可以按照正常的就业班教学进度学习。
三、IT培训网Web名师
王春梅
IT培训网集团Web前端课程总监
经历:哈尔滨工业大学硕士,曾任用友软件股份有限公司前资深项目经理,具备多年的的软件设计和开发经验,作为项目经理和主要设计人员,主持开发过多个产品,具有丰富的产品和项目的实战经验和管理经验。
赵旭
IT培训网集团互联网技术专家
经历:曾工作于吉林省统计局、启明信息技术有限公司、日本インタセクト株式会社等机构担任系统开发工程师、前端开发工程师等工作。具备多年互联网程序开发经验。多年Java EE /.NET / Html + Css /Javascript/ jQuery / Ajax技术的开发及授课经验。
张东
IT培训网集团JavaScript专家
经历:美国PMP 认证高级项目经理,微软认证解决方案开发专家。先后在中软国际、中国搜索、太极计算机担任高级开发工程师,架构师,项目经理。曾担任中央外汇管理中心、中国石油、二炮工程研究院、首都国际机场技术咨询顾问。
杨燕
IT培训网集团Web技术专家
经历:多年互联网领域研发经验,包括商务网站、管理系统、移动应用等研发经验。曾参与研发的项目涉及领域包括航天系统、总参谋部队、华北国家电网等,并在大唐电信任职高级工程师期间积累了丰富的教学实战经验。
张众磊
IT培训网集团JS框架专家
经历:先后就职于国家电网、凌阳科技,并担任研发组长、项目经理,具有6 年Linux 平台、移动APP 的开发经验,具备深厚的开发和培训功底。
魏晓武
IT培训网集团Web技术专家
经历:曾在多家IT 培训公司工作,具备多年互联网项目开发经验,熟练应用HTML5CSS3,js,jq 等前端技术。有预之网,北师大暑期实践网等在线项目,曾经给企业开发过在线购物系统(PHP+ 前端),在线学习系统(java) 等。
程涛
IT培训网集团Web前端技术专家
IT培训网集团JavaScript 技术专家经历:曾工作于神星科技、东方标准等机构,先后任教于东方标准、安博教育、IT培训网科技。具备多年互联网项目开发及管理经验,十年以上JavaEE、PHP、大数据等多方向授课经验。
李文华
IT培训网集团Web前端技术专家
经历:曾工作于中国互联网中心、中软国际等机构,先后任教于华育国际、IBM 产品基地、IT培训网科技等组织。具备多年互联网项目开发及管理经验,十年以上JavaEE、PHP、移动开发等多方向授课经验。 -
HTML5 简介
HTML5是HTML最近的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。HTML5的设计目的是为了在移动设备上支持多媒体。同时HTML5 简单易学。
一、什么是 HTML5?
HTML5 是下一代 HTML 标准。现仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持
二、HTML5 是如何起步的?
HTML5 是 W3C 与 WHATWG 合作的结果,WHATWG 指 Web Hypertext Application Technology Working Group。WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
HTML5 中的一些有趣的新特性:
• 用于绘画的 canvas 元素
• 用于媒介回放的 video 和 audio 元素
• 对本地离线存储的更好的支持
• 新的特殊内容元素,比如article、footer、header、nav、section
• 新的表单控件,比如 calendar、date、time、email、url、search三、HTML5 的改进
• 新元素
• 新属性
• 完全支持 CSS3
• Video 和 Audio
• 2D/3D 制图
• 本地存储
• 本地 SQL 数据
• Web 应用四、HTML5 多媒体
五、HTML5 应用
使用 HTML5 你可以简单地开发应用
• 本地数据存储
• 访问本地文件
• 本地 SQL 数据
• 缓存引用
• Javascript 工作者
• XHTMLHttpRequest 2六、HTML5 图形
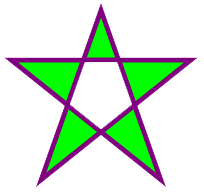
使用 HTML5 你可以简单的绘制图形:
七、HTML5 使用 CSS3
• 新选择器
• 新属性
• 动画
• 2D/3D 转换
• 圆角
• 阴影效果
• 可下载的字体八、HTML5 表单
新表单元素, 新属性,新输入类型,自动验证。
九、已移除元素
以下的 HTML 4.01 元素在HTML5中已经被删除:
十、HTML5 浏览器支持
最近版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
IE9 以下版本浏览器兼容HTML5的方法,使用本站的静态资源的html5shiv包: -
HTML5 浏览器支持
现代的浏览器都支持 HTML5。此外,所有浏览器,包括旧的和最近的,对无法识别的元素会作为内联元素自动处理。正因为如此,你可以 "教会" 浏览器处理 "未知" 的 HTML 元素。
一、将 HTML5 元素定义为块元素
HTML5 定了 8 个新的 HTML 语义(semantic) 元素。所有这些元素都是 块级 元素。为了能让旧版本的浏览器正确显示这些元素,你可以设置 CSS 的 display 属性值为 block:
实例:二、为 HTML 添加新元素
JavaScript 语句 document.createElement("myHero") 是为 IE 浏览器添加新的元素。
三、Internet Explorer 浏览器问题
你可以使用以上的方法来为 IE 浏览器添加 HTML5 元素,但是:Internet Explorer 8 及更早 IE 版本的浏览器不支持以上的方式。
我们可以使用 Sjoerd Visscher 创建的 "HTML5 Enabling JavaScript", " shiv" 来解决该问题:以上代码是一个注释,作用是在 IE 浏览器的版本小于 IE9 时将读取 html5.js 文件,并解析它。 注意:国内用户请使用本站静态资源库(Google 资源库在国内不稳定):
针对IE浏览器html5shiv 是比较好的解决方案。html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。
四、完美的 Shiv 解决方案
实例:
运行结果:
我的第一篇文章 -
HTML5 内联 SVG
一、什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准二、SVG优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
• SVG 图像可通过文本编辑器来创建和修改
• SVG 图像可被搜索、索引、脚本化或压缩
• SVG 是可伸缩的
• SVG 图像可在任何的分辨率下被高质量地打印
• SVG 可在图像质量不下降的情况下被放大三、浏览器支持
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持内联SVG.
四、把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
实例:运行结果:

五、SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。六、Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。
Canvas • 依赖分辨率
• 不支持事件处理器
• 弱的文本渲染能力
• 能够以 .png 或 .jpg 格式保存结果图像
• 最适合图像密集型的游戏,其中的许多对象会被
频繁重绘SVG • 不依赖分辨率
• 支持事件处理器
• 最适合带有大型渲染区域的应用程序(比如谷歌地图)
• 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
• 不适合游戏应用 -
HTML5 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
一、拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
二、浏览器支持
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持拖动。注意:Safari 5.1.2不支持拖动。
三、HTML5 拖放实例
下面的例子是一个简单的拖放实例:
实例:运行结果:


它看上去也许有些复杂,不过我们可以分别研究拖放事件的不同部分。
四、设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
五、拖动什么 - ondragstart 和 setData()
然后,规定当元素被拖动时,会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("drag1")。
六、放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:七、进行放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event):代码解释:
调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
被拖数据是被拖元素的 id ("drag1")
把被拖元素追加到放置元素(目标元素)中 -
CSS3简介
对CSS3已完全向后兼容,所以你就不必改变现有的设计。浏览器将永远支持CSS2。
一、CSS3 模块
CSS3被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要CSS3模块如下:
• 选择器
• 盒模型
• 背景和边框
• 文字特效
• 2D/3D转换
• 动画
• 多列布局
• 用户界面二、CSS3建议
W3C的CSS3规范仍在开发。但是,许多新的CSS3属性已在现代浏览器使用。
-
CSS3 边框
用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。
在本章中,您将了解以下的边框属性:
• border-radiusbr
• box-shadow
• border-image一、IT培训网Web全栈课程优势
用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。 在本章中,您将了解以下的边框属性:
二、CSS3 圆角
在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。
在 CSS3 中 border-radius 属性被用于创建圆角:
这是圆角边框!
实例:
在div中添加圆角元素:运行结果:

三、CSS3 盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影:
实例:
在div中添加box-shadow属性
四、CSS3 边界图片
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:在 div 中使用图片创建边框:

-
CSS3 背景
CSS3中包含几个新的背景属性,提供更大背景元素控制。 在本章您将了解以下背景属性:
• background-image
• background-size
• background-origin
• background-clip
您还将学习如何使用多重背景图像。一、CSS3 background-image属性
CSS3中可以通过background-image属性添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
二、CSS3 background-image属性
CSS3中可以通过background-image属性添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
实例:运行结果:

三、CSS3 background-size 属性
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。 CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。 你指定的大小是相对于父元素的宽度和高度的百分比的大小。
实例 1:
重置背景图像:运行结果:

Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
实例 2:
伸展背景图像完全填充内容区域:运行结果:

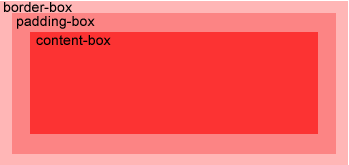
四、CSS3的background-Origin属性
background-Origin属性指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。

实例:
在 content-box 中定位背景图片:运行结果:

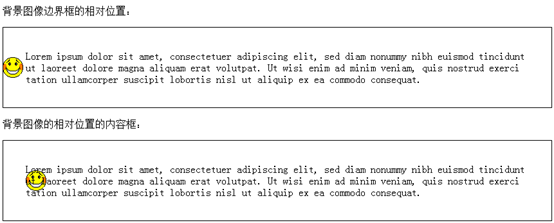
五、CSS3 多个背景图像
CSS3 允许你添加多个背景图像。
在 body 元素中设置两个背景图像:
六、新的背景属性

-
3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
•rotateX()
•rotateY()一、rotateX() 方法

rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
实例:二、rotateY() 方法

rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
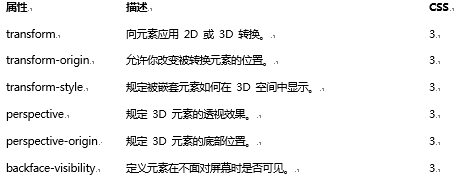
实例:三、转换属性
下表列出了所有的转换属性:

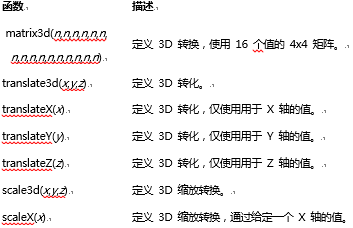
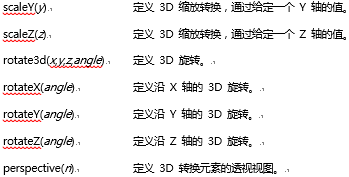
四、3D 转换方法


-
JavaScript 用法
一、script标签
如需在 HTML 页面中插入 JavaScript,请使用 script 标签。
二、body 标签中的 JavaScript
在本例中,JavaScript 会在页面加载时向 HTML 的 body标签里写文本:
实例:三、JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。 通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
您将在稍后的章节学到更多有关 JavaScript 函数和事件的知识四、在 head 标签 或者 body 标签里的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 body 标签 或 head 标签中,或者同时存在于两个部分中。
通常的做法是把函数放入 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。五、head 标签中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 head 标签部分。
该函数会在点击按钮时被调用:
实例:六、body 标签中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 body 标签 部分。
该函数会在点击按钮时被调用:
实例:七、外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 script 标签的 "src" 属性中设置该 .js 文件:
实例:你可以将脚本放置于 head 标签 或者 body 标签中 实际运行效果与您在 script 标签中编写脚本完全一致。
myScript.js 文件代码如下:外部脚本不能包含 script 标签。
-
JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
一、JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
• 使用 window.alert() 弹出警告框。
• 使用 document.write() 方法将内容写到 HTML 文档中。
• 使用 innerHTML 写入到 HTML 元素。
• 使用 console.log() 写入到浏览器的控制台。二、使用 window.alert()
你可以弹出警告框来显示数据:
实例:三、操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
实例:以上 JavaScript 语句(在 script 标签中)可以在 web 浏览器中执行:
document.getElementById("demo") 是使用 id 属 性来查找 HTML 元素的 JavaScript 代码 。 innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。四、在本教程中
在大多数情况下,在本教程中,我们将使用上面描述的方法来输出:
下面的例子直接把 id="demo" 的
元素写到 HTML 文档输出中:五、写到 HTML 文档
出于测试目的,您可以将JavaScript直接写在HTML 文档中:
实例:请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
实例:六、写到控制台
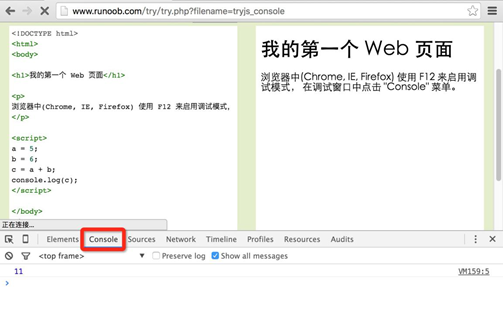
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
实例:实例 console 截图:

-
JavaScript 语法
avaScript 是一个程序语言。语法规则定义了语言结构。
一、JavaScript 语法
JavaScript 是一个脚本语言。
二、JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:运行结果:
6
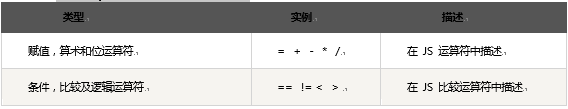
变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。三、JavaScript 操作符
JavaScript使用 算术运算符来计算值:
运行结果:
110四、JavaScript使用赋值运算符给变量赋值:
运行结果:
110五、JavaScript语言有多种类型的运算符:

六、JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。
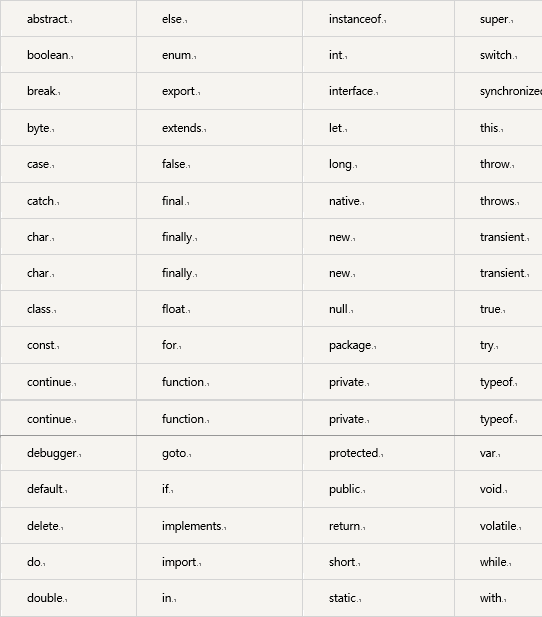
语句是用分号分隔:七、JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
JavaScript 关键字必须以字母、下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的,以便 JavaScript 可以轻易区分开关键字和数字)。
以下是 JavaScript 中最重要的保留字(按字母顺序):
八、JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
九、JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
十、数据类型的概念
编程语言中,数据类型是一个非常重要的内容。 为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:16 加上 "Volvo" 是如何计算呢? 以上会产生一个错误还是输出以下结果呢?
你可以在浏览器尝试执行以上代码查看效果。
在接下来的章节中你将学到更多关于数据类型的知识。十一、JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。十二、JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。十三、JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。 -
JavaScript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
一、JavaScript 语句
JavaScript 语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
下面的 JavaScript 语句向 id="demo" 的 HTML 元素输出文本 "你好 Dolly" :
实例:/p>运行结果:
你好 Dolly二、分号 ;
分号用于分隔 JavaScript 语句。通常我们在每条可执行的语句结尾添加分号。使用分号的另一用处是在一行中编写多条语句。
实例:以上实例也可以这么写:
运行结果:
3
3
您也可能看到不带有分号的案例。 在 JavaScript 中,用分号来结束语句是可选的。三、JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。浏览器按照编写顺序依次执行每条语句。本例向网页输出一个标题和两个段落:
实例:运行结果:
你好 Dolly
你最近怎么样?四、JavaScript 代码块
JavaScript 可以分批地组合起来。代码块以左花括号开始,以右花括号结。代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落:
实例:运行结果:
我是一个段落。
我是一个div。
当您点击上面的按钮时,两个元素会改变。
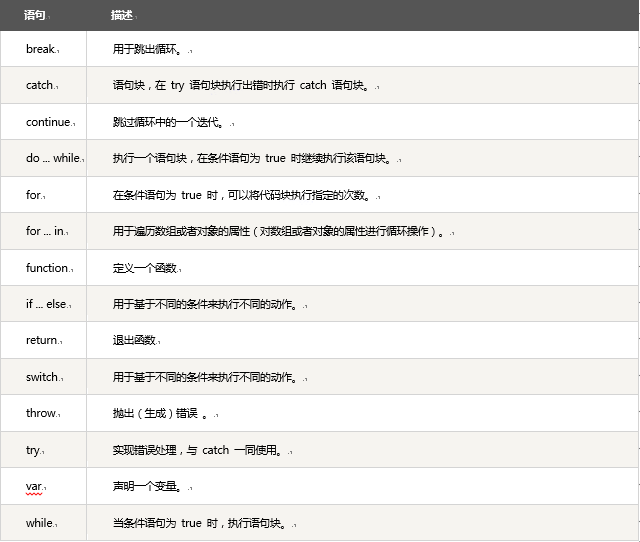
五、JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :
六、空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
七、对代码行进行折行
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
不过,您不能像这样折行:
提示:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。